Le projet
Bearmind.tech est un site web conçu avec Next.js et GSAP, offrant une expérience immersive et informative sur leur solution de gestion des lésions cérébrales sportives. À travers l'intégration d'un modèle 3D animé de haute qualité représentant un casque équipé de capteurs, le site guide les visiteurs à travers une présentation dynamique du produit, synchronisée avec le défilement de la page. Par la suite, une section détaillée fournit des informations techniques approfondies sur la technologie, mettant en évidence les aspects tels que la mesure précise des impacts et la surveillance continue des athlètes. En outre, un formulaire de demande de démonstration personnalisée permet aux utilisateurs d'interagir directement avec l'équipe de Bearmind pour explorer davantage les fonctionnalités et les avantages du produit. Cette réalisation démontre notre capacité à créer des solutions web avec des animations au scroll, tout en répondant aux exigences spécifiques de l'industrie de la santé et du sport.
Animation
Dans le cadre de ce projet, l'animation du modèle 3D du casque avec les capteurs a été réalisée avec GSAP, une bibliothèque JavaScript renommée pour ses capacités d'animation avancées. GSAP a permis une manipulation précise des propriétés CSS et SVG, ce qui a facilité la création d'une animation fluide et réactive du modèle 3D en réponse au défilement de la page. En utilisant les fonctionnalités de contrôle du temps et de l'animation de GSAP, chaque image du modèle 3D a été séquencée de manière harmonieuse pour créer une expérience visuelle engageante. De plus, l'intégration de GSAP avec Next.js a assuré une gestion efficace des animations dans un environnement de rendu côté serveur, garantissant ainsi des performances optimales du site sur une variété de navigateurs et d'appareils.
Design mobile
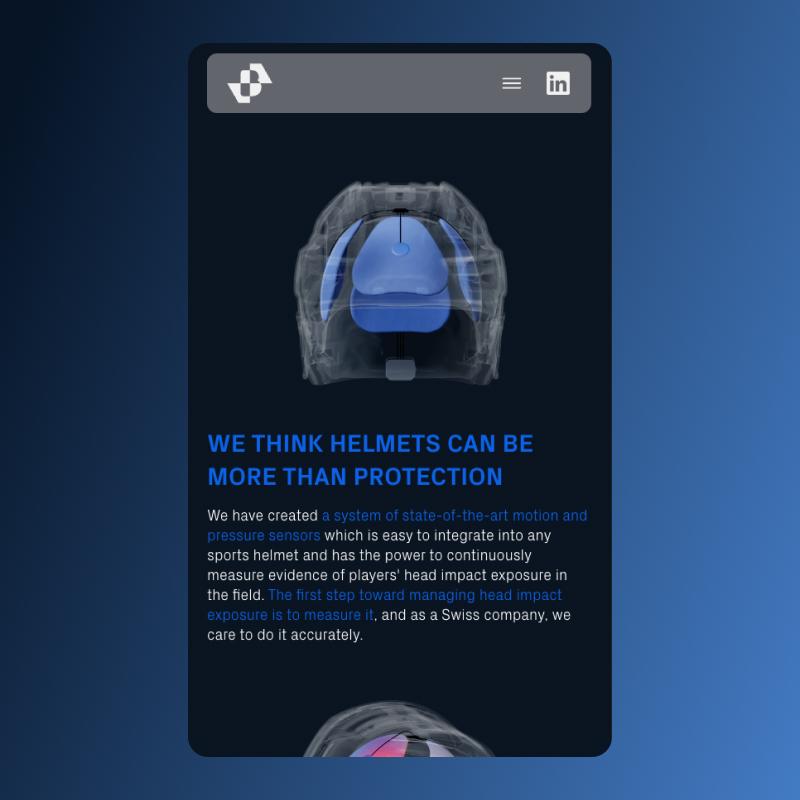
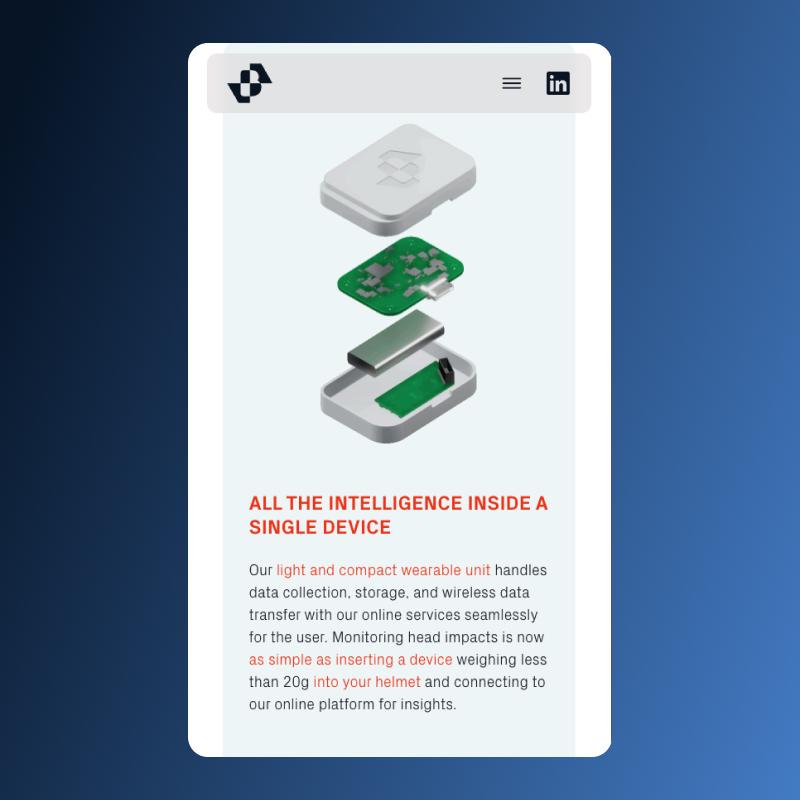
Pour l'expérience mobile sur le site Bearmind, l'animation du modèle 3D du casque avec les capteurs a été adaptée pour garantir une performance optimale et une expérience utilisateur fluide sur les appareils mobiles. En utilisant les fonctionnalités de GSAP et en intégrant des vérifications de taille d'écran dans le code, les animations ont été désactivées au-delà des breakpoints définis pour les tailles d'écran mobiles. Cela permet de réduire la charge du navigateur sur les appareils mobiles tout en maintenant une présentation visuelle attrayante et informative.

Casque de hockey avec capteur de choc en 3D

Présentation du PC