
Emmanuel Barchichat
Juin 2022

Comment 36 heures, nous ont propulsé en Tanzanie.
La medAL-Suite
Tout a commencé lors d’un hackathon sur le thème de l’innovation de la santé en avril 2017. Unisanté (anciennement Policlinique Médicale Universitaire de Lausanne) a mis au concours ce qui devait être le prototype de la medAL-suite (algorithmes médicaux) actuelle. En effet, l’objectif était de pouvoir naviguer dans un algorithme médical en répondant aux questions au fur et à mesure. Les instructions étaient alors sous forme de papier que nous avons dû retranscrire dans un format digital. Après 36 heures consécutives de travail acharné sur ce marathon de l’innovation, nous avons su mettre sur pied un prototype fonctionnel d’algorithme médical digitalisé. Cette performance a attiré l’attention de Valérie d’Acremont, médecin chez Unisanté, qui a dès lors voulu collaborer avec nous pour ce projet. Elle aura un rôle décisionnel et de coordinatrice sur la réalisation de la medAL-suite.

Avant de démarrer le développement de la medAL-suite, un prototype a été réalisé par nos soins afin de confirmer la faisabilité du concept. Pour cela, nous avons automatisé la lecture d’un algorithme sous forme de fichier JSON afin de simuler une consultation dynamique. Afin de partir d’une base saine, nous avons utilisé l’algorithme de FeverTravel qui est utilisé pour la détection des maladies tropicales. Nous avons dès lors pu confirmer avec Unisanté que nous allions dans la bonne direction.
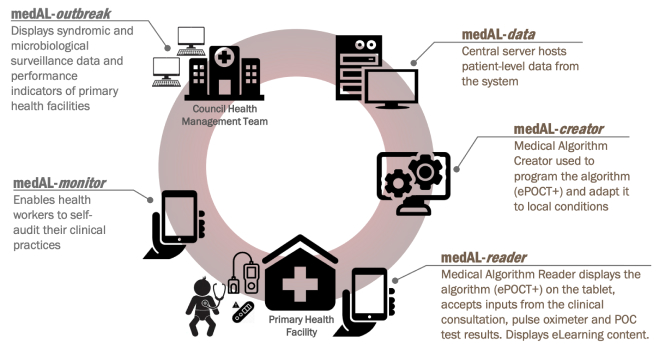
Quand le prototype a su faire ses preuves, il était dès lors question de créer la medAL-suite (algorithmes médicaux) pour aller plus loin. Ainsi, l’application permettant de naviguer entre les questions à poser au patient est devenue medAL-reader. Aussi, le fichier, précédemment fait à la main, serait généré par medAL-creator, une application permettant de définir les algorithmes médicaux sous forme de diagrammes d’activité qui seraient finalement retranscrits dans un fichier calculé par l’application. Puis par la suite, les autres applications de la medAL-suite sont apparues pour répondre aux besoins d’Unisanté et de ses partenaires.

La medAL-suite est une solution qui cherche à répondre à une problématique présente dans différents pays en voie de développement. En effet, dans les centres de soin de ces pays, le personnel médical ne dispose pas des ressources matérielles ni des connaissances nécessaires pour établir correctement les diagnostics précis de tous ses patients, ce qui engendre souvent une prescription inadéquate d’antibiotiques. Cela a pour conséquence que les enfants développent des résistances à ces médicaments, ce qui les rendra moins efficaces dans le futur quand ils seront réellement nécessaires. Ce projet vise en particulier les consultations sur les enfants de 0 à 15 ans puisqu’ils représentent la population la plus touchée par la résistance aux antibiotiques.
Afin de résoudre cette problématique, la medAL-suite permet à des médecins et professionnels de la santé de définir des algorithmes médicaux d’une part, pour ensuite les compiler sur tablette. Grâce aux instructions envoyées aux tablettes à disposition du personnel médical sur place, ceux-ci sauront quelles questions poser à quel moment et seront aiguillés sur les diagnostics à poser lors des consultations. De plus, en sélectionnant le bon diagnostic proposé par la tablette, celle-ci suggérera aux cliniciens des médicaments à prescrire avec leurs dosages en fonction des variables du patient.
medAL-creator – Le créateur d’algorithmes médicaux
La solution se présente sous la forme d’une application web qui a été développée avec du Ruby on Rails et du React JS. Elle permet aux spécialistes de la santé de créer des algorithmes médicaux propres aux différents pays participant au projet.
La première étape lors de la création d’un algorithme médical est de définir quelles seront les questions qui devront être posées durant la consultation. Celles-ci peuvent être des symptômes à analyser, des mesures à réaliser ou encore des tests cliniques.

Une fois les différentes questions définies, les médecins pourront créer les éléments qui représenteront les différents traitements possibles, que ce soit sous forme de médicament ou de prise en charge pour le patient, afin de proposer les meilleurs soins selon le(s) diagnostic(s) posé(s) par l’algorithme.
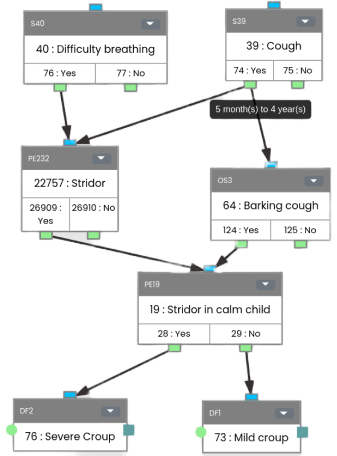
Une fois que tous les éléments ont été créés, il s’agit de définir les logiques qui relient les questions entre elles. Nous avons développé une interface simple et intuitive qui permet de créer des relations entre les questions sous forme de boxes et de tirer des traits entre elles pour créer une logique médicale complexe.
Finalement, lorsque la logique médicale aura été définie pour l’ensemble des diagnostics qui doivent être traités, les médecins pourront alors attribuer l’algorithme à un pays en particulier. Une fois l’attribution faite, nous compilons l’ensemble de la logique dans un fichier qui sera envoyé à medAL-reader afin de créer des consultations sur le terrain.
medAL-reader – Le lecteur algorithmes médicaux
Cette solution se présente sous la forme d’une application mobile, développée en React Native et adaptée pour les tablettes. Elle a pour objectif de permettre au clinicien de créer des consultations complètes et de calculer quelles sont les questions pertinentes à poser de manière dynamique à chaque saisie de données. Tous ces calculs sont basés sur la logique définie dans medAL-creator, qui a été transmise via le fichier compilé. Grâce à ce fichier, medAL-reader sait quelles sont les questions à poser et les variables à prélever afin d’avancer dans la consultation.

En interprétant les réponses saisies par le clinicien, elle avance dans les logiques des diagnostics qui n’ont pas encore été écartés jusqu’à ce qu’ils le soient ou, au contraire, qu’ils soient confirmés. Lorsque toutes les questions adéquates ont été posées, l’application va proposer au clinicien quels sont les diagnostics les plus plausibles. Le clinicien aura alors le choix d’approuver ou au contraire d’exclure chacune des propositions.
Suite à cela, medAL-reader va pouvoir déterminer quel traitement serait adéquat à la situation, évidemment en évitant tout antibiotique qui ne serait pas nécessaire, ceci étant un des objectifs principaux du projet.
medAL-hub et medAL-data
Les applications hub et data font aussi partie de la medAL-suite et sont étroitement liées à reader et creator mais n’ont été que partiellement développées chez Wavemind. Toutefois, nous avons activement participé, en collaboration avec l’équipe technique d’Unisanté, à l’analyse et la conception technique de ces produits. En effet, il existe beaucoup d’interactions avec ces deux applications qui sont essentielles au fonctionnement global de la solution.
La première interaction concerne le hub, puisqu’il s’occupe de synchroniser plusieurs reader entre eux, dans le cas où plusieurs cliniciens travaillent en même temps dans un même dispensaire. Dans ce cas, il peut y avoir une répartition des rôles, qui serait gérée par hub en permettant de commencer un cas sur une tablette et de le rouvrir sur une autre.
Afin d’exploiter au mieux le hub, reader utilise une interface de communication sur son API pour donner aux utilisateurs accès aux fonctionnalités de partage entre plusieurs reader.
Finalement, data sert à centraliser l’ensemble des cas médicaux établis dans chaque consultation pour un pays spécifique. Chaque pays possède son instance de data afin d’éviter de mélanger les données sensibles. L’application donne ensuite accès à une interface de contrôle des informations saisies et enclenche des processus d’analyse et regroupement des données.
Conclusion
Nous avons énormément de chance de contribuer à un projet d’une telle envergure, qui plus est sur un sujet médical aussi complexe. Il est vrai que ce projet est incontestablement un grand challenge et toute l’équipe a pu affûter ses compétences au fil de ces années de collaboration. Les compétences techniques ont, évidemment, évolué mais aussi la perception de la médecine moderne qui se digitalise de plus en plus. Enfin, amener son expertise sur un sujet humanitaire nous tient tous à cœur et l’opportunité de faire partie des acteurs de ce projet représente pour nous une réelle fierté aussi bien personnelle que professionnelle.